JavaScript
18.04.2024
shopware-6
javascript

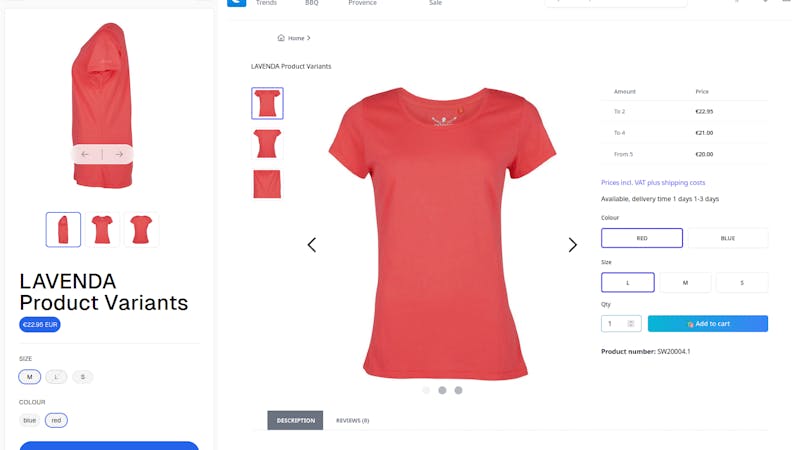
It feels wrong if you know ecommerce systems and then use Shopware's variants for the first time. You click on a variant, and the entire storefront page is reloaded. This is very helpful (and good for SEO) if your variants differ in text and images. But it isn't delightful if the server is not very fast. Also, if you have many similar options in text and pictures. There is also the use case where you want to show all possible options on the product listing page (category). So you may ask yoursel
24.01.2024
shopware-6
javascript

Why? With Composable Frontends, you can create your own JavaScript/Typescript based API Client from your local or online running Shopware 6 Instance. This brings you the advantage that all Custom Endpoints are also included in the API Client if they have a proper OpenAPI Schema definition. In this post, I describe how and what steps are needed to do so. There will also be another blog post about how to extend the paths and operations manually. Requirements A running Shopware 6 Instance (local or
26.07.2023

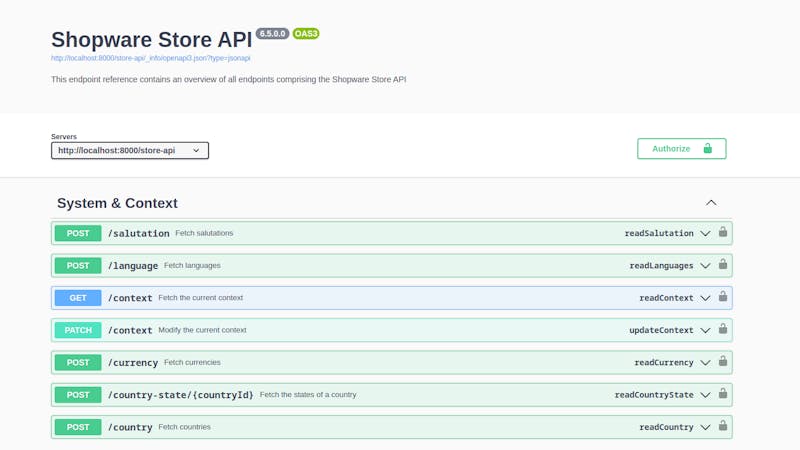
How would we work without an API? If you were debugging something right now, you would surely say "much better"  But let's face it, without an API, the modern e-commerce world wouldn't work at all. And what do we do to make sure our API works the way we expect it to? How do we test our API? How do we validate our schema? When you first start out as a developer, you might not think about this, you might just be happy that your API works. Later, when other people want to use your API, you ne
But let's face it, without an API, the modern e-commerce world wouldn't work at all. And what do we do to make sure our API works the way we expect it to? How do we test our API? How do we validate our schema? When you first start out as a developer, you might not think about this, you might just be happy that your API works. Later, when other people want to use your API, you ne
03.05.2023
javascript
shopware-6
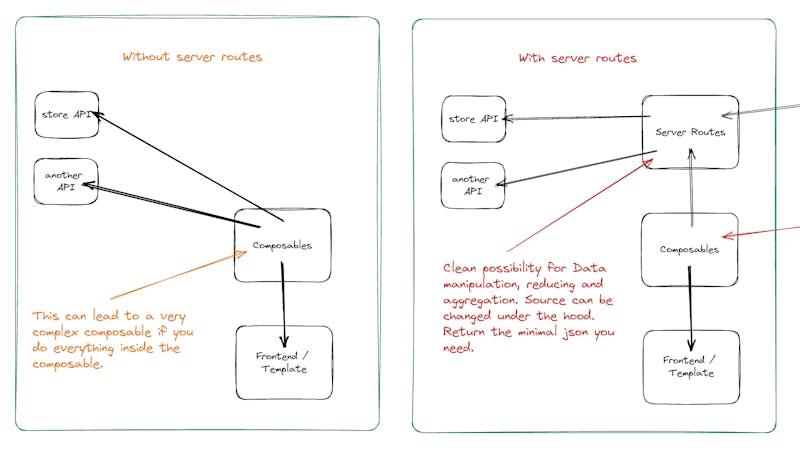
The question is always where to fix a problem. For example, if data is missing from an API, you could fix that with a second request or change the response of the first request. So in a headless setup, you always want to have the minimum amount of data you need, but things will always change and you need more data or data in a different structured form. So you might find yourself talking to backend developers to optimize the API, or moving logic to the frontend that doesn't actually have anythin
16.03.2023
shopware-6
javascript

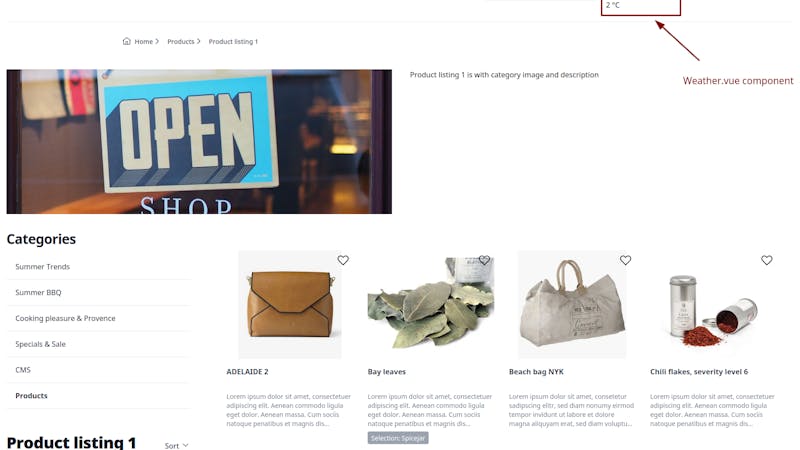
You already heard about the new Shopware Frontends? It uses the headless approach known from  the administration area of Shopware. In general Shopware provides an admin API, the sync API and the store API. So basically the store API is for every action that a website visitor can do in your store. But to be honest Shopware Frontends is not a out-of-the-box solution. You need developers that can put every headless thing together for you. In this blog post I want to show how easy you can ad
the administration area of Shopware. In general Shopware provides an admin API, the sync API and the store API. So basically the store API is for every action that a website visitor can do in your store. But to be honest Shopware Frontends is not a out-of-the-box solution. You need developers that can put every headless thing together for you. In this blog post I want to show how easy you can ad
02.12.2021
javascript

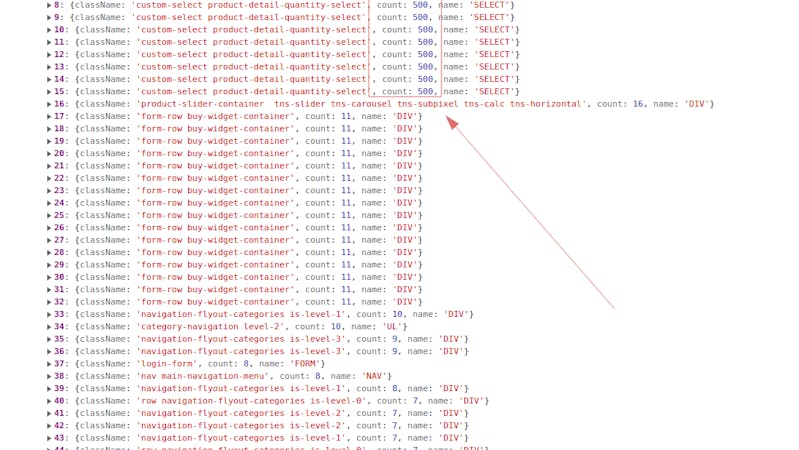
When you think about the core web vitals then you will find this claim "Avoid an excessive DOM size". This is easy to say, but sometimes hard to achieve. Also the page about DOM-size at web.dev gives you only some general advices. When you once had a page that is really slow, just because someone created a quantity select element with over 500 options for every product on a category page with 48 products. And then Lighthouse tells you that the DOM size should be below 12.000 elements. After clea
25.11.2021
javascript
tech-trends
Every day a new javascrip framework  But this day we have one that is the top 1 trending repository (at 2021-11-24) at github
But this day we have one that is the top 1 trending repository (at 2021-11-24) at github  from the creators of the react router peps (used by over 2.8 mil.). So what has Remix to over? Key features Remix React, Typescript Server-Side-Rendering (SSR) Nested routes
from the creators of the react router peps (used by over 2.8 mil.). So what has Remix to over? Key features Remix React, Typescript Server-Side-Rendering (SSR) Nested routes  Eliminate loading state Instant data updates Forms (with transitions hooks) Error boundary Works when JS is disabled Scoped css Remix Demo You can play around wi
Eliminate loading state Instant data updates Forms (with transitions hooks) Error boundary Works when JS is disabled Scoped css Remix Demo You can play around wi
01.08.2017
javascript
Sometimes you have to wait until some ajax calls are finished. And then you want to execute some JavaScript code on that new objects that where putted in from the ajax call. To check if there are activeRequests you can use window.Ajax.activeRequestCount. And to re-check if they are now finished you can use window.setInterval. Important is also to clear the intervalID with window.clearInterval(intervalID). Here is a small code snippet // we need to wait for ajax calls to be finished
var intervalI